uKit integration
Ak chcete na svojej stránke uKit začať využívať tlačidlo live chatu LiveAgent, postupujte podľa nášho sprievodcu integráciou nižšie alebo si jednoducho pozrite integračné video.
- Otvorte program uKit builder a prejdite na Widgety > Kontakt
- Vyberte LiveAgent a pretiahnite miniaplikáciu na web podržaním ľavého tlačidla myši.

- Kliknite na tlačidlo live chatu a potom na ľavom bočnom paneli kliknite na položku Pripojiť účet.
- Vyplňte adresu URL a API kľúč svojho účtu LiveAgent. Ak nemáte účet, môžete si vytvoriť nový kliknutím na Vytvoriť účet.

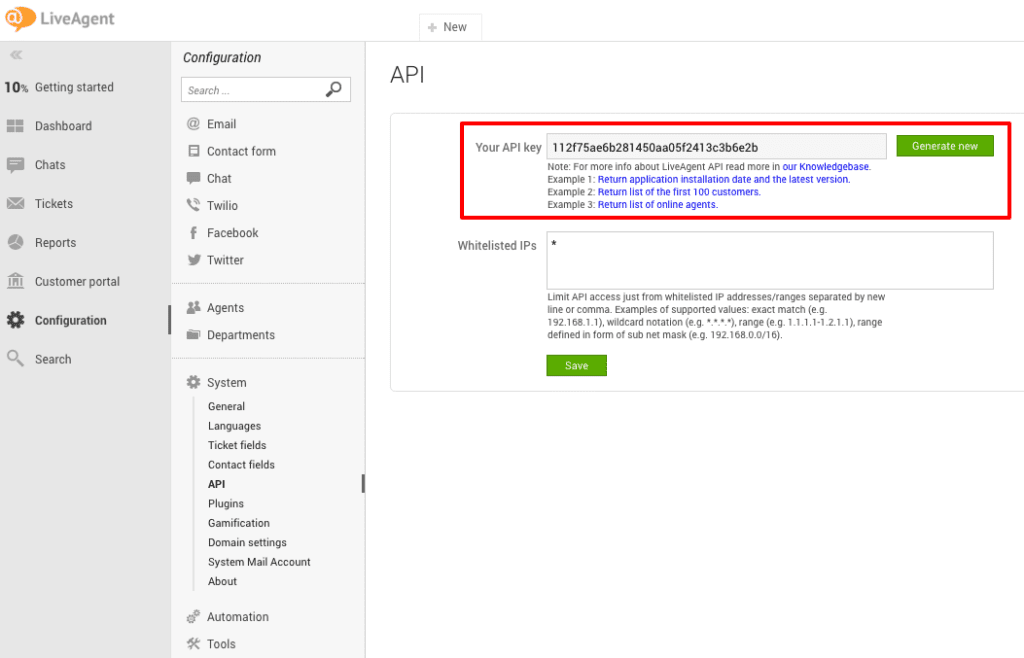
Kde nájdem API kľúč?
- Vo svojom účte LiveAgent prejdite do časti Konfigurácia > Systém > API a skopírujte odtiaľ svoj kľúč API.

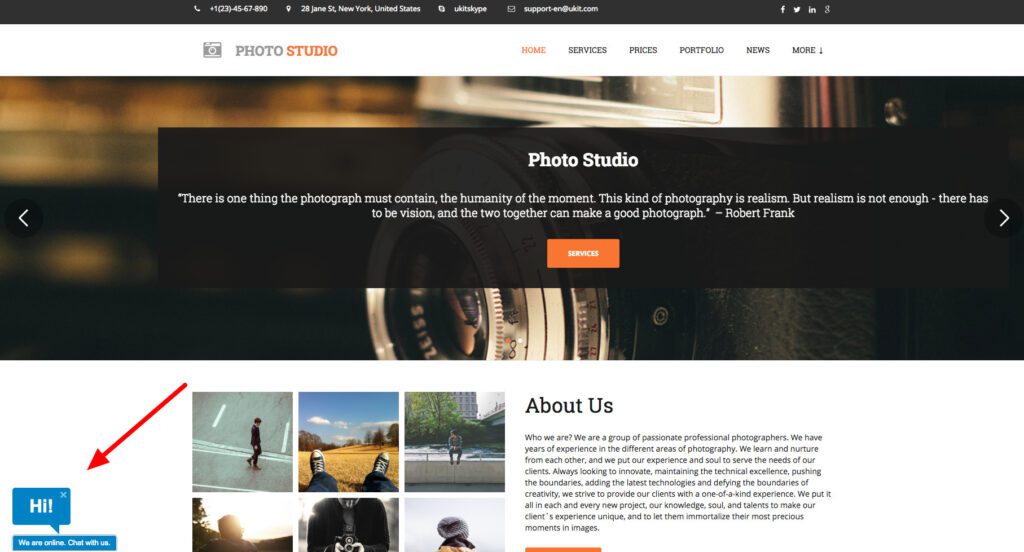
- A hotovo! Predvolené tlačidlo live chatu sa zobrazuje na vašom webe.
- Ak chcete zmeniť predvolené tlačidlo (farby, texty …), otvorte si LiveAgent, prejdite do časti Konfigurácia > Chat > Live chat tlačidllá a kliknutím na toto tlačidlo upravte jeho vzhľad.

Prečo uKit?
uKit je nástroj na tvorbu webových stránok je ľahký a efektívny spôsob, ako vytvoriť funkčný web. Produkt je určený pre tých, ktorí nie sú technicky príliš zdatní. Je ľahko ovládateľný, zábavný a moderný. uKit má elegantný drag-and-drop editor, ktorý vám umožní ľahko prispôsobiť vami zvolenú šablónu.
Ako to môžete použiť?
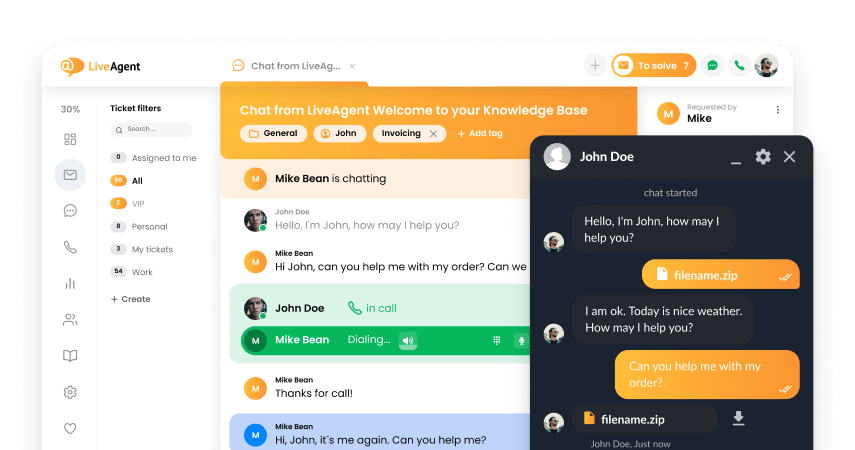
Integrácia LiveKatenta a uKit vám umožňuje umiestniť tlačidlo live chatu do vášho obchodu.
Landing PPC Archive - LiveAgent
Zlepšite zákaznícky servis s LiveAgent! Vyskúšajte top helpdesk softvér s 200+ integráciami a bezplatnou skúšobnou verziou. Začnite teraz!"
Poskytujte excelentnú zákaznícku podporu
Poskytujte výnimočnú zákaznícku podporu s LiveAgent! Viackanálový softvér, 130+ funkcií, 30 dní zdarma, 24/7 podpora. Začnite teraz!

 Български
Български  Čeština
Čeština  Dansk
Dansk  Deutsch
Deutsch  Eesti
Eesti  Español
Español  Français
Français  Ελληνικα
Ελληνικα  Hrvatski
Hrvatski  Italiano
Italiano  Latviešu
Latviešu  Lietuviškai
Lietuviškai  Magyar
Magyar  Nederlands
Nederlands  Norsk bokmål
Norsk bokmål  Polski
Polski  Română
Română  Русский
Русский  Slovenščina
Slovenščina  简体中文
简体中文  Tagalog
Tagalog  Tiếng Việt
Tiếng Việt  العربية
العربية  English
English  Português
Português